Posted: 04/04/2021
Making This Site More Accessible
I want to make this site as accessible for everyone as I can.
What is Web Accessibility Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them. More specifically, people can: * perceive, understand, navigate, and interact with the Web * contribute to the Web Web accessibility encompasses all disabilities that affect access to the Web, including: * auditory * cognitive * neurological * physical * speech * visual
Fortunately Google Chrome (other browsers are available), has a tool called "Lighthouse" in it, that can help you with this.
Using Lighthouse
First you need to run a report on your site:
- Open your site in "Incognito mode"
- In Chrome dev tools (hit F12), click the "Lighthouse" tab.
- Run a report.
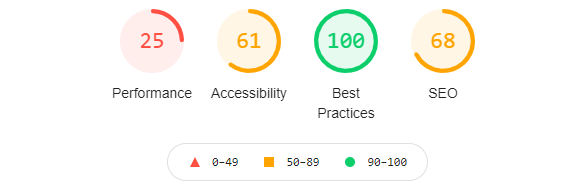
The report, gave me this score for my site:

A score of 61 (the second one is Accessibility).
I can do better!
Improving things
Under each score are recommendations for making the site better. Click each in turn, and it will show you what the issue is and how you can improve it using the "Learn More" links.
This were the things I fixed:
- Added
aria-labeltobutton tagto make them screen readable: https://dequeuniversity.com/rules/axe/4.4/button-name - Added
langattribute tohtml tag: https://dequeuniversity.com/rules/axe/4.4/html-has-lang - Removed
maximum-scale=1.0, user-scalable=nofrom header viewport tag: https://dequeuniversity.com/rules/axe/4.4/meta-viewport
These last 2 issues are in the template for Blazor, so perhaps I can submit a PR to fix them. Something for another day.
Is it better?
Re run the report, and I now get a score of 100% WOOHOO!!!
How do we test our site in a screen reader?
If you want to see how a screen reader reads your site, this simple chrome extension is great. Its called Screen Reader and it reads whatever has focus on your page.
Thanks for reading this post.
If you want to reach out, catch me on Twitter!
I am always open to mentoring people, so get in touch.